Sample code:
< h2 id=”Anchor”>this is my Header on the page.
</h2>
<a href=”https://www.augsburg.edu/demo-page-for-augsburg-tutorials#Anchor”>This is my link in the email/website</a>
Sample code:
< h2 id=”Anchor”>this is my Header on the page.
</h2>
<a href=”https://www.augsburg.edu/demo-page-for-augsburg-tutorials#Anchor”>This is my link in the email/website</a>
Augsburg’s Class office has a great resource for making scanned documents more accessible to all.
Hi Auggies.
With Google workspace we are able to integrate a booking widget into your website.
The prework is easy.
Instructions to set up appointments using Google Calendar
If the prework is not complete you will not be able to embed or link to your calendar.
The following tutorial will display the operations for installing Image Slidershow (image carousels) to your wordpress site.
This is only a feature on Augsburg.edu sites.
The answer could be a number of reasons.
Most commonly, the biggest reason is that the Yoast settings may not have been enabled. This setting is exclusive to the admins but fear not you it can be added relatively quickly. Please reach out as we would love to help your visibility.
See below for a detailed yoast explanation.
Hello editors. I have seen a lot of emails about losing admin rights and figured to provide clarity and a first level documentation.
If you think you lost administration to the site you manage follow these steps.
There is a show_posts shortcode that is available to use only on sites.augsburg.edu pages. The shortcode does what it says, it shows your posts!
You can use it like this:
My Heading
The shortcode, as you can see, takes three attributes: ‘heading’, ‘category’ and ‘amount.’ The heading attribute can be simple text. The category attribute should match a “Slug” for a category that is already defined under Posts > Categories. If you go the Post > Categories page the Slug has its own column in the Categories table, so you can take the value directly from there. The amount attribute is a number and it will control how many posts are shown, if you leave the amount attribute out all posts of that category will be displayed. For example:
My Heading
When the shortcode runs on a page, it will output the posts in a grid that will adapt to the width of you page and display as many posts as will fit into each row. It looks something like this:

All attributes
My Heading
Show all posts in a category
My Heading
Since 2017, Augsburg’s web accessibility training has been available online and on-demand. It is required for all website content managers. Follow these instructions to complete the training.
Please contact me to request an alternate accommodation for the accessibility training.
See my Accessibility page for more information about accessibility.
Accessibility video on youtube (so you can reference for the knowledge check).
Siteimprove will tell you if your site has misspelled words, and it does this in two ways:
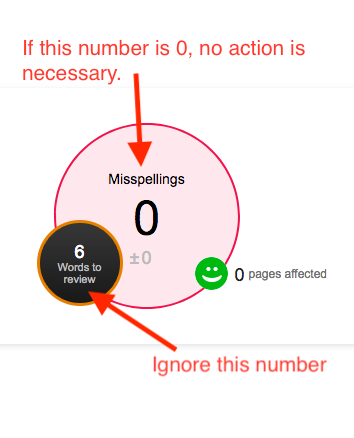
Here’s what you see in your Siteimprove reports. The important thing is to have 0 Misspellings. If that number is 0, there’s nothing you need to do. Don’t worry about the “Words to review” number.

If you do have a misspelled word, just log into your website and fix it. Siteimprove will find the corrected text during the next scan (every five days) and update the reports to reflect that the misspelling no longer exists.
If the actual “Misspellings” area (not “needs review”) lists a word that is spelled correctly, just let me know about it. There’s nothing you can do to tell Siteimprove it is correct. Instead, it’s something I have to do. Let me know the word and the page it’s on, and I’ll add it to our dictionary so that Siteimprove will not flag it as a misspelling in the future.
While the words under review are often not misspellings, sometimes they are. For that reason, it’s good to check them occasionally. You can do this by clicking on the “Words to review” circle (pictured above) from your email reports, or log into Siteimprove and use the left navigation to go to Quality Assurance > Spelling > Find Misspellings. There you’ll see a tab that says “Needs Review.”

In this example, the words for review are mostly names,, but one of the words is “progressRetrieved.” This turns out to be a real misspelling. It’s the result of a missing space and period between two sentences, and should be “progress. Retrieved…” This is why it’s good to check the “Needs Review” section every so often.
“Repeat a lie often enough and it becomes the truth.”
This often-quoted maxim about the power of propaganda is attributed to some of history’s most notorious figures, its uncertain origin giving it a sort of meta irony.
Every few months, someone brings up the “3-Click Rule” to me. It’s the idea that some piece of information should not be more than three clicks from the home page. Usually they hear this as a recommendation from a speaker at a conference. Sometimes it comes from a more authoritative source, such as an accrediting agency, or is even presented as a legal requirement.
Like the quote above, no one knows who invented the 3-Click Rule, but it has been around for a very long time. It has been repeated by so many people in so many forums for so many years that it has become ingrained as a well-known truth. It sounds like a simple, reasonable rule to follow, but the truth is more complicated:
Instead of following this arbitrary rule, we should have well-organized content, clear page titles and headings, and a logical navigational structure that makes it easier for people to find what they need.
For more information, read this article from the Nielsen Norman Group:
The 3-Click Rule for Navigation is False