Hi, Need a image to have alt text?
Use this tool, load the image in and it will provide alt text for your image.
https://asuo-ai-labs.streamlit.app/Image_Accessibility
Note: Always proof-read the alt text to make sure there are not errors.
Category: Tips
Photobox Parallax Page Widget Resize
small photobox
-
Log in to your WordPress dashboard and navigate to “Appearance” in the sidebar menu.
-
Click on “Customize” to open the WordPress theme customizer page. You should see a preview of your website on this page.
-
Locate and click on the “Additional CSS” tab or section.
-
A text box will appear where you can type or paste your custom CSS code, in this case it is: .photo-box-widget {max-width: 500px;} . As you add the code, the changes will be reflected in the preview area on the right-hand side.
-
Once you’re satisfied with the changes, click on the “Save Changes” button to save the CSS to your site.
-
Visit your website to confirm that the changes have been applied successfully.
Anchor Links
Sample code:
< h2 id=”Anchor”>this is my Header on the page.
</h2>
<a href=”https://www.augsburg.edu/demo-page-for-augsburg-tutorials#Anchor”>This is my link in the email/website</a>
Image Slidershow (image carousels)
The following tutorial will display the operations for installing Image Slidershow (image carousels) to your wordpress site.
This is only a feature on Augsburg.edu sites.
- Ensure your site has the Soliloquy plug in installed (see image on the right for an example of how it should look on your dashboard). IF YOU DO NOT SEE THAT PLUG IN – STOP! Submit a request to have it installed.
Tutorial Video for Adding/Changing and deleting Soliloquy Slider for Augsburg.edu Pages
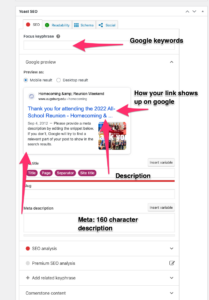
Why can I not see my page on google?
The answer could be a number of reasons.
Most commonly, the biggest reason is that the Yoast settings may not have been enabled. This setting is exclusive to the admins but fear not you it can be added relatively quickly. Please reach out as we would love to help your visibility.
See below for a detailed yoast explanation.