Prerequisite: Your sidebar / widget area is managed in the Customizer. Read my tutorial on the Customizer if you haven’t used it before.
Widgets in your sidebar appear on every page of your website by default. This is great, because it provides increased visibility for your most important calls to action. See the “Information Sessions” button on this page:

This button links to the Events page on the same website. But when we go to that page, the button is still there even though we don’t need it. We’re already on that page!

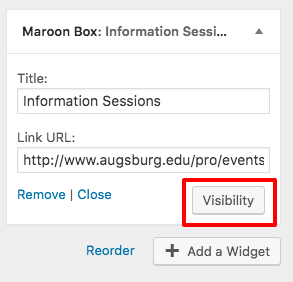
You may encounter situations like this, where you want a widget to appear on all pages except one, or maybe you want it on just one page and not all pages. You can make these customizations using the Visibility option on your widget:

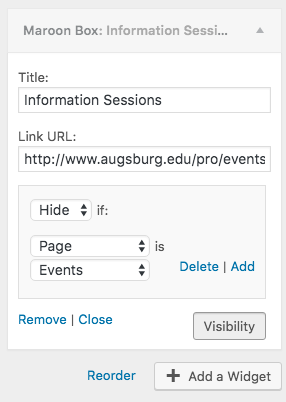
Click on the Visibility button and you will see the options to Show or Hide the widget based on page:

Make sure you select a specific page.
And that’s it! Save your changes and verify the widget is behaving the way you want it to.
If you do not see the Visibility button on your widgets, let me know. I may need to make a change to your website in order for that button to show.
